Looking Good Tips About Which Is Better, Figma Or Balsamiq

What Is Balsamiq Used For? Khám Phá Công Cụ Thiết Kế Giao Diện Hiệu Quả
Figma vs. Balsamiq
1. What's the Big Deal? Setting the Stage
So, you're trying to figure out which tool is the champion for your design needs: Figma or Balsamiq. It's a common question, and honestly, there isn't a simple, one-size-fits-all answer. It's like asking if a screwdriver is better than a hammer. Depends on what you're trying to build, right?
Both Figma and Balsamiq serve a purpose in the design world, but they cater to different stages and priorities. Think of Balsamiq as your quick-sketch, napkin-drawing tool for initial brainstorming. Figma, on the other hand, is like your sophisticated workshop, ready for detailed blueprints and collaborative construction.
Choosing the right tool at the right time can save you a ton of headaches (and maybe even some budget). Lets dive a little deeper into the strengths of each, and hopefully make your decision a little bit easier. We're not just comparing features here; we're looking at philosophies and intended use cases.
This isn't about declaring a winner, it's about finding the right tool for the job, and that all begins with figuring out what kind of "job" you are trying to perform! So, stick with us and let's explore the wonderful world of design tools together. It's going to be great!

Balsamiq
2. Rapid Prototyping
Balsamiq prides itself on being a low-fidelity wireframing tool. What does that mean? Basically, it lets you create quick, rough sketches of your interface ideas without getting bogged down in the details. It's all about speed and iteration at this stage. Think of it as the brainstorming phase visualized.
The deliberately hand-drawn aesthetic of Balsamiq forces you (and your stakeholders) to focus on the structure and functionality, rather than getting hung up on fonts, colors, and pixel-perfect alignment. It's designed to encourage feedback and quick revisions. No fancy design elements here; just the bare bones of your idea.
Imagine you're building a house. Balsamiq is like drawing up the initial floor plan on a piece of paper. You're not worrying about the paint color or the furniture placement just yet. You're just figuring out where the walls go, and if the kitchen is big enough.
The simplicity of Balsamiq is its biggest strength. Its easy to learn, easy to use, and incredibly efficient for generating a lot of ideas in a short amount of time. If your primary goal is to quickly validate your concepts and gather initial feedback, Balsamiq is definitely worth considering.
Figma
3. From Prototype to Production
Figma is a cloud-based design tool that handles everything from wireframing and prototyping to UI design and collaboration. It's a much more comprehensive tool than Balsamiq, offering a wide range of features and capabilities. Think of it as the Swiss Army knife of design tools.
Unlike Balsamiq's intentionally low-fidelity approach, Figma allows you to create highly detailed, pixel-perfect designs. You can define styles, create components, and build interactive prototypes that closely resemble the final product. This makes it ideal for both designing the user interface and testing the user experience.
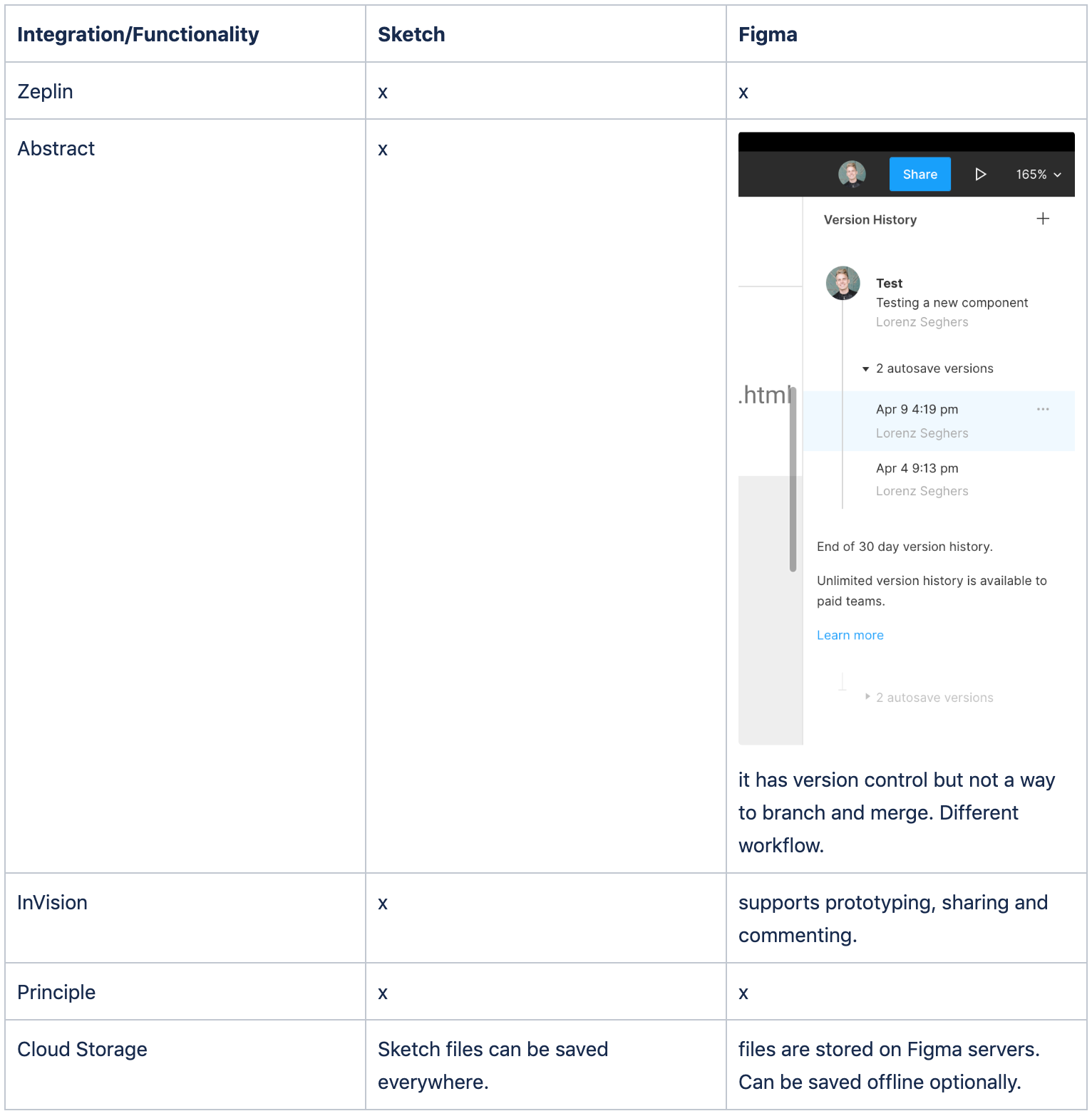
Collaboration is a key strength of Figma. Multiple designers can work on the same project simultaneously, making it easy to share ideas, provide feedback, and maintain a consistent design system. Version control is also built-in, so you can easily track changes and revert to previous versions if needed.
Figma's extensive feature set and collaborative capabilities make it a great choice for larger teams and complex projects. However, it can also be used by individual designers who need a powerful and versatile design tool. It has a slightly steeper learning curve than Balsamiq, but the investment is well worth it for many design professionals.

Which Is Better ? Figma
Making the Choice
4. Matching Tools to Tasks
Okay, so we've talked about what each tool can do, but let's get down to the nitty-gritty (oops! almost slipped up there!). Let's talk about when you should use each tool. The most important consideration is the stage of your project. Early stages of brainstorming and conceptualization benefit greatly from Balsamiq's speed and simplicity.
If you need to quickly create multiple wireframes to explore different ideas, Balsamiq is the clear winner. It allows you to focus on the overall structure and functionality without getting bogged down in visual details. This is particularly useful when working with clients or stakeholders who may be easily distracted by visual design elements.
However, as your project progresses and you need to create more detailed designs and interactive prototypes, Figma becomes the more appropriate choice. Its advanced features and collaborative capabilities make it ideal for creating high-fidelity mockups and testing the user experience. Plus, it acts as single source of truth which promotes consistency.
Another important factor to consider is your team size and workflow. If you're working on a small team or as an individual designer, either tool could be a good fit, depending on your specific needs. However, if you're working on a larger team, Figma's collaborative features can be a huge asset.

Framer Vs Figma Which Is A Better Tool
Pricing and Accessibility
5. Cost vs. Value
Of course, no decision is complete without considering the financial aspect. Both Figma and Balsamiq offer different pricing plans, so it's important to compare them and choose the plan that best fits your budget and needs. Let's take a look at the cost implications.
Balsamiq offers both a desktop app and a web app, with different pricing options for each. They offer a one-time license fee for the desktop app, which can be appealing if you prefer to avoid recurring subscription costs. Their web app has a subscription-based model. They also offer generous discounts for educators and nonprofits.
Figma operates on a subscription model, with different plans for individuals, teams, and organizations. They also offer a free plan with limited features, which can be a great way to try out the tool before committing to a paid subscription. Their professional-grade features come at a higher cost than Balsamiq.
Ultimately, the best choice depends on your individual needs and preferences. Consider how frequently you'll be using the tool, the size of your team, and the features you require. Don't be afraid to take advantage of free trials or demo versions to get a feel for each tool before making a decision. It is also important to consider that, even though there is a cost to purchase, there is also a cost of learning the technology and implementing the tool.
![7 Figma Alternatives By Use Case [Features, Pricing & More] Markup.io 7 Figma Alternatives By Use Case [Features, Pricing & More] Markup.io](https://assets.markup.io/app/uploads/2023/07/Figma-alternatives-comparison-table-Balsamiq.jpg)
FAQ
6. Still Confused? Let's Clear Things Up!
Still on the fence? Here are a few frequently asked questions to help you make a more informed decision:
Q: Can I import Balsamiq wireframes into Figma?
A: Unfortunately, there's no direct import feature. However, you can export your Balsamiq wireframes as images and then import them into Figma as reference material. This can be helpful for transitioning from the early wireframing stage to the more detailed design phase. If you do some digging online, some people have created plugins that can convert a Balsamiq file into a Figma file.
Q: Is Figma really that much harder to learn than Balsamiq?
A: It does have a steeper learning curve because it's packed with more features. But there are tons of tutorials and online resources that can help you get up to speed quickly. Plus, once you get the hang of it, you'll be amazed at what you can do. If you are already a designer, this may not be the case.
Q: Which one is better for collaborative design?
A: Figma shines when it comes to collaboration. Multiple designers can work on the same project simultaneously, leave comments, and track changes in real-time. Balsamiq is less focused on collaboration, although you can share your wireframes with others for feedback.
Q: I'm a complete beginner. Which one should I start with?
A: If you're just starting out, Balsamiq might be a good place to begin. It's easier to learn and will help you understand the basics of wireframing. Once you're comfortable with the fundamentals, you can move on to Figma to explore more advanced design concepts.