Wonderful Info About Can AI Create Wireframes

Can AI Actually Design My Website's Skeleton? Exploring AI-Powered Wireframes
1. Unveiling the Potential
Alright, so you're building a website, an app, or maybe just dreaming up a new digital empire. You know you need wireframes, those skeletal blueprints that lay out the user interface. But the thought of dragging and dropping boxes for hours? Not exactly thrilling, is it? That's where the question comes in: Can AI really create wireframes? The short answer is... yes, with caveats. Let's unpack that.
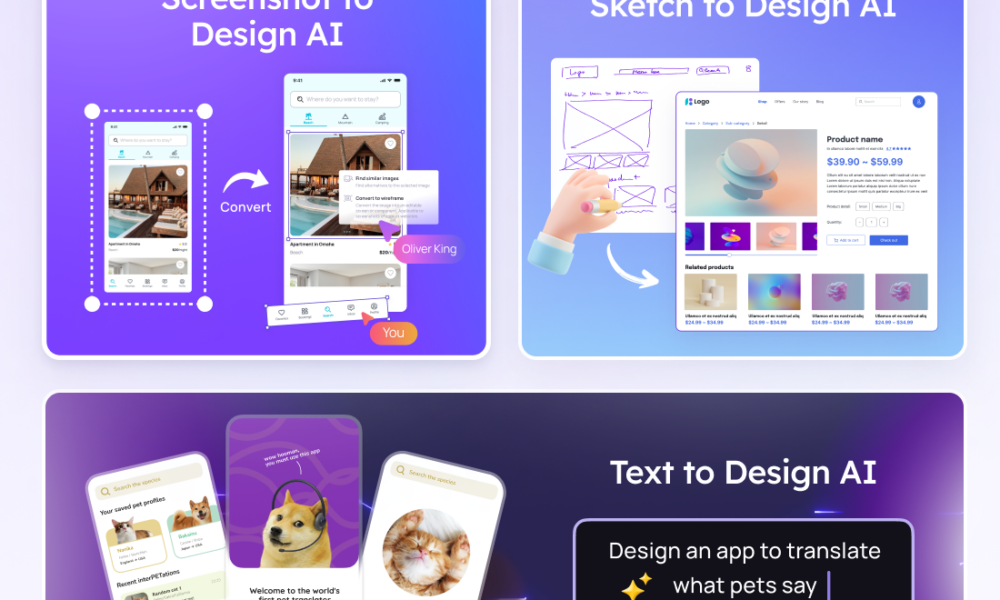
For years, wireframing was a painstakingly manual process. Designers would meticulously craft each screen, thinking about user flows, information hierarchy, and all that jazz. But AI has thrown its hat into the ring, offering tools that promise to automate much of this process. These AI-powered wireframing assistants can analyze your requirements, understand your target audience, and generate potential layouts in a fraction of the time it would take a human.
The allure is strong. Imagine simply describing your vision to an AI, and it spits out a working wireframe. Need a mobile app for food delivery? Tell the AI, and bam! It generates a series of screens showing the menu, ordering process, and payment options. Sounds like a designer's dream, right? Well, almost.
The truth is, AI wireframing tools are still evolving. They're not quite ready to replace human designers entirely (yet!). They excel at generating initial concepts and exploring different layout options quickly. Think of them as brainstorming partners that can provide a solid foundation to build upon. But they often lack the nuanced understanding of user behavior, brand aesthetics, and accessibility considerations that a human designer brings to the table.

What Exactly Can AI Do with Wireframes? Diving Deeper
2. The Scope of AI's Wireframing Abilities
Okay, so AI can create wireframes, but what specifically can it do? It's not just a matter of pressing a button and getting a perfect, ready-to-go design. These tools typically work by analyzing user input (text descriptions, sketches, existing websites) and using algorithms to generate potential layouts based on common design patterns and best practices. This includes placing elements like buttons, text fields, images, and navigation menus in logically organized locations.
One of the biggest strengths of AI in wireframing is its ability to rapidly iterate on designs. You can tweak your initial input, experiment with different parameters, and generate multiple variations in a matter of minutes. This allows you to explore a wider range of possibilities and identify potentially promising directions that you might not have considered otherwise.
AI can also automate some of the more tedious aspects of wireframing, such as creating placeholder content and generating mock data. This frees up designers to focus on the more creative and strategic aspects of the design process, such as refining the user experience and ensuring that the design aligns with the overall business goals.
Moreover, some AI tools integrate with existing design platforms, allowing you to seamlessly import AI-generated wireframes into your favorite design software (like Figma or Adobe XD) for further refinement and customization. This makes it easier to incorporate AI into your existing workflow without having to completely overhaul your design process.

The Human Touch
3. The Limitations of AI-Driven Wireframing
Here's the thing: AI, for all its brilliance, doesn't really understand human needs and emotions (yet). It operates based on data and algorithms. While it can create technically sound wireframes, it often struggles with the "feel" of a design. That's where the human designer comes in.
Imagine an AI designing a wireframe for a mental health app. It might perfectly place buttons and text, but could it truly understand the empathy and sensitivity needed to create a calming and supportive user experience? Probably not. Human designers bring a crucial understanding of user psychology and accessibility best practices. They can spot potential usability issues that an AI might miss, ensuring the final product is not only functional but also enjoyable and inclusive.
Brand identity is another area where AI falls short. While an AI can incorporate brand colors and fonts, it can't truly capture the essence of a brand's personality. A human designer can ensure that the wireframe reflects the brand's values and communicates its unique message effectively. This involves thinking beyond mere aesthetics and considering the overall tone and voice of the design.
Ultimately, the best approach is a collaborative one. Use AI to generate initial wireframe concepts and explore different layout options, then bring in a human designer to refine, polish, and inject that crucial human touch. Think of AI as a powerful assistant, not a replacement.

A Guide To AI Wireframing Design Uizard
The Future of Wireframing
4. Embracing the Synergy of AI and Human Design
The future of wireframing isn't about AI versus humans; it's about AI and humans. As AI technology continues to evolve, we can expect even more sophisticated wireframing tools that can handle increasingly complex design tasks. But the human element will always be essential. Design is, after all, a deeply human endeavor.
Imagine a future where AI handles the repetitive tasks — generating basic layouts, creating placeholder content, and conducting usability testing — freeing up designers to focus on the more strategic and creative aspects of their work. Designers can focus on user research, brand strategy, and creating truly innovative and engaging user experiences. This synergy will lead to faster development cycles, better designs, and ultimately, more successful digital products.
Moreover, AI can help democratize design by making wireframing tools more accessible to non-designers. Small business owners, entrepreneurs, and product managers can use AI to quickly prototype their ideas and get feedback from users, even without having extensive design skills. This can lead to more experimentation and innovation, as more people are empowered to participate in the design process.
So, embrace the AI revolution in wireframing, but don't forget the importance of human creativity and empathy. Together, AI and humans can create digital experiences that are not only functional and efficient but also beautiful, meaningful, and truly user-centered.

Getting Started with AI Wireframing
5. Leveraging AI for Your Wireframing Workflow
Ready to dip your toes into the world of AI-powered wireframing? There are several tools available that can help you get started. Some popular options include Uizard, Sketch2Code, and TeleportHQ. Each tool has its own strengths and weaknesses, so it's worth exploring a few different options to find the one that best suits your needs.
When using AI wireframing tools, it's important to provide clear and specific input. The more information you give the AI about your project, the better the results will be. This includes describing your target audience, outlining the key features of your product, and providing examples of existing websites or apps that you admire.
Don't be afraid to experiment and iterate. AI wireframing tools are designed to be used iteratively, so don't expect to get a perfect wireframe on your first try. Tweak your input, adjust the parameters, and generate multiple variations until you find something that you're happy with. Remember, the goal is to use AI as a starting point, not as a final solution.
Finally, always remember to bring in a human designer to review and refine your AI-generated wireframes. A designer can identify potential usability issues, ensure that the design aligns with your brand, and add that crucial human touch that makes a great user experience.

FAQ
6. Addressing Common Queries About AI Wireframes
Let's tackle some common questions about AI wireframes to clarify things further.
Q: Are AI-generated wireframes completely free?
A: Not usually. Most AI wireframing tools offer a free trial or a limited free plan, but you'll typically need to subscribe to a paid plan to access the full range of features and export your wireframes. The pricing varies depending on the tool and the features you need.
Q: Can AI wireframes be used for complex projects?
A: Yes, but with caution. AI can handle complex projects, but it's especially important to have a human designer involved in the process. AI can help generate initial layouts and automate some of the more tedious tasks, but a human designer is needed to ensure that the design is usable, accessible, and aligned with the overall business goals.
Q: What if I don't like the wireframes AI generates?
A: That's perfectly normal! AI is not perfect, and it may take some experimentation to get the results you want. Try tweaking your input, adjusting the parameters, and generating multiple variations. If you're still not happy, don't be afraid to start from scratch or bring in a human designer to create a custom wireframe.